A tip - React gh-pages push
# Summary
1. check `homepage` config in /package.json
2. run build script
3. init a repo in /build
4. check who is the current git committer
5. push by
git push -f <remote-repo-url> <local-branch>:<remote-branch>
2
3
4
5
6
# Words
Just like last post, this one is also a tip but for React. We know update servel projects simultaneously can be burdening, especially when you don't want to follow regular solution and found a uncommon solution not appearing in the document, so next time, you have to rack your brains to seek the solution you ever have.
The gh-pages deployment of React is this kind of the solution. In the document Deployment section, it says npm install --save gh-pages. But why should I install an additional component locally just for deploying a page at fastest 1 week a time?
But it turns out that compnent is not necessary, after a tiny research. By setting the homepage para in package.json, the base url will be set to the right place.
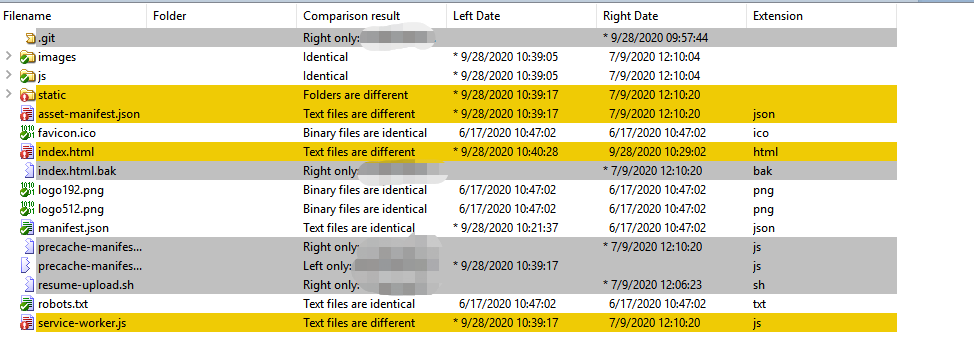
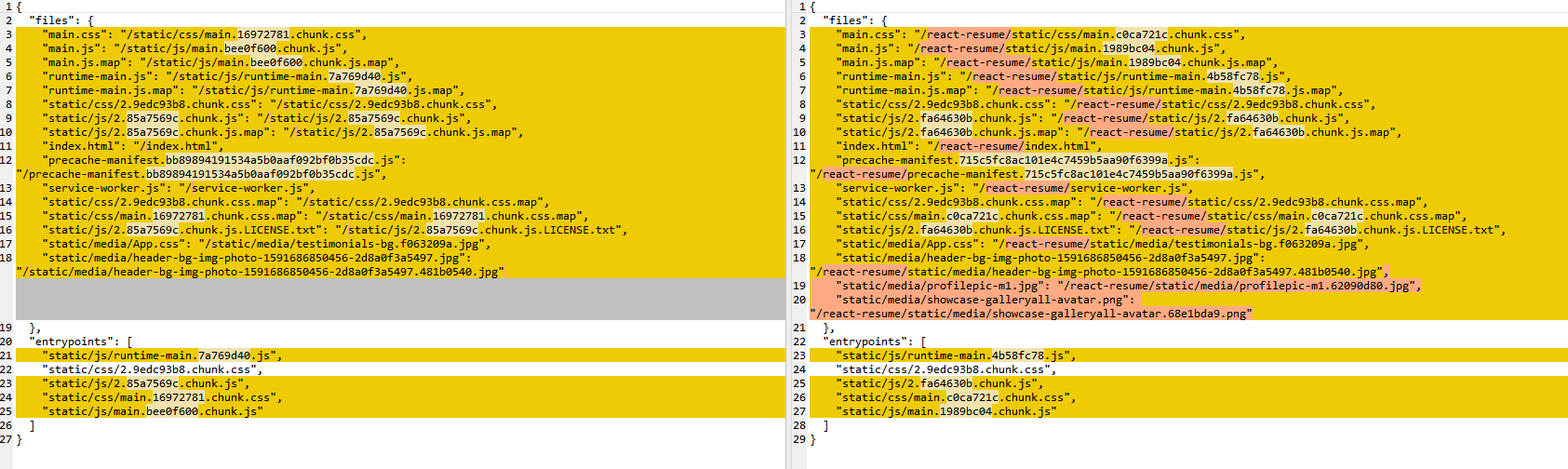
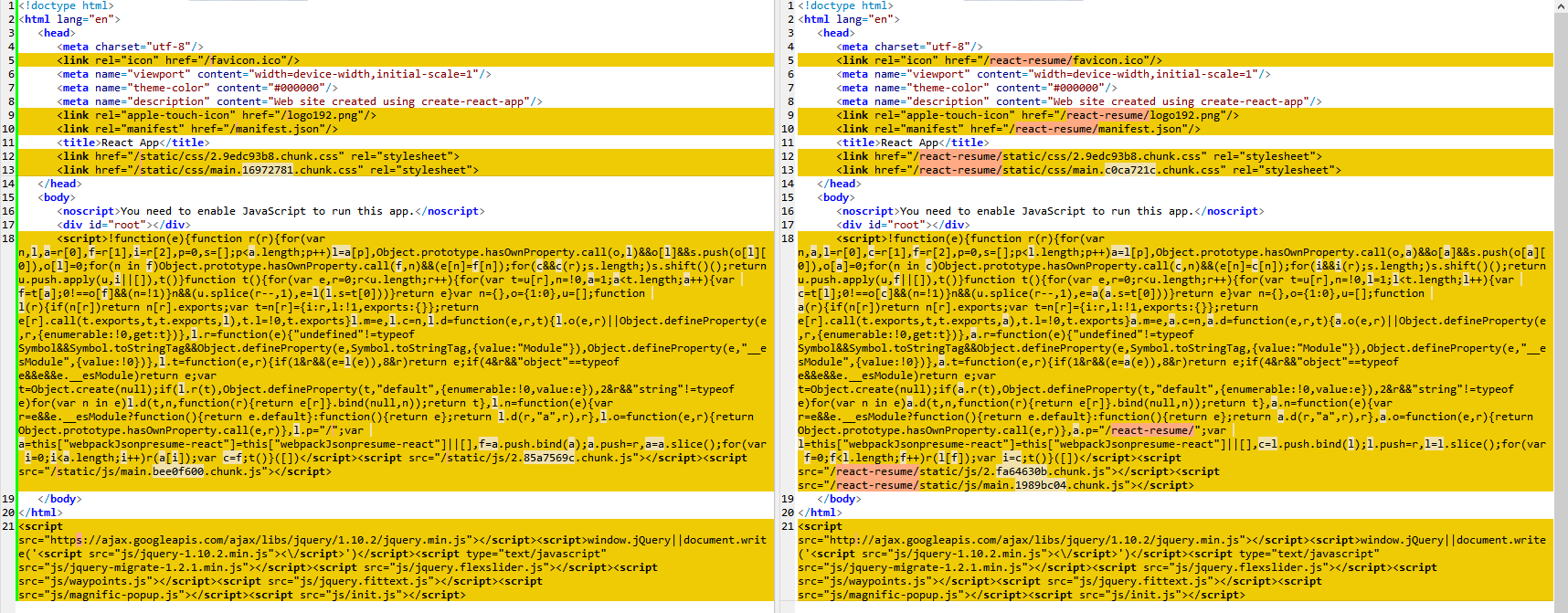
To see what difference made by this para, I built two versions, and used WinMerge to compare them. One with homepage setting pointing to my repo gh-pages and the other without. So then there were basically only two major different files, index.html and asset-manifest.json. And it is clear that you only need to replace the mapping in these two files if you forget to set the homepage para.